We are very excited to announce the release of ImageSharp 3.1.0. You can download it today.
As always, we want to thank everyone who has contributed to this release and the community for all the feedback and support. We couldn't have done it without you!
What's new since V3.0.0 #
This release contains a very large number of improvements and bug fixes. We've also added support for a new format and enhanced several more.
- Support for animated Webp images, including both decoding and encoding, is now available.
- Animated Png images are now supported, encompassing both decoding and encoding capabilities.
- The software has been enhanced to allow seamless conversion between animated image formats.
- Quite Ok (Qoi) image support, inclusive of decoding and encoding, has been added.
- Functionality to read, preserve, and reuse the color palette of a Png image is now integrated.
- Similarly, the ability to read, preserve, and reuse the color palette of a Gif image has been incorporated.
- Reading and writing CICP color profiles in Png images is now supported.
- Enhancements have been made to the resilience of Jpeg, Pbm, Png, and Tiff decoders against malicious attacks, aligning them with the standards of other decoders.
- The allocations of the lossless Webp encoder have been reduced by 56%.
- Asynchronous file operations have seen a performance improvement.
- Several bottlenecks now include SIMD integration for enhanced performance.
- Much much more....
Please read the release notes for detailed release information.
Breaking Changes #
Unfortunately in order to fix some issues we had to introduce some breaking changes (listed below). We always try to avoid breaking changes but sometimes they are unavoidable. We apologize for any inconvenience this may cause.
- API changes have been implemented in the default
ConfigurationAPI to address a problem that increased the size of AOT compiled assemblies by 77% more than anticipated (breaking). - The
DrawImagefunctionality has undergone numerous fixes and significant enhancements to support more complex scenarios (breaking). - To avoid namespace collisions, the approach to automatic namespace includes added for v3.0.0 has been reversed (breaking).
Feature Highlights. #
Animated Webp, Png, and Gif Oh My! #
We're really excited to showcase this functionality as it embodies the core principles of ImageSharp. We've taken a complex operation and made it simple to perform.
Animated images are a great way to add some life to your website or application. They can be used to create simple animations or to add some fun to your UI, the different formats though contain different features and limitations and require, at times, complex operations to convert between them. Most people are oblivious to these complexities and just want to get on with the job of creating great content and we want to help them do that.
The following code demonstrates how to load an animated Gif image, change the repeat count so that it only runs one time, and save it as an animated Png image. Under the hood this will convert any animation related metadata contained within the image and it's frames.
using Image image = Image.Load("animated.gif");
GifMetadata gifMetadata = image.Metadata.GetGifMetadata();
gifMetadata.RepeatCount = 1;
image.Save("animated.png");
Isn't that cool? We think so!
But wait, it gets better. During the encoding process we optimize the image to ensure that it is as small as possible.
A Super Quick Primer in Animated Image Formats #
Animated image formats are cleverly designed to reuse data across frames. The first frame is stored as a complete image, while subsequent frames are stored as a series of delta changes. These deltas are applied to the first frame to construct the final image, enabling a compact storage of frame data.
However, this method comes with a trade-off. When an image is loaded for editing, these optimizations are discarded. The reason is that the data for each frame must be assembled from the deltas of previous frames, creating a single image that contains enough data for successful editing (e.g., sampling of neighboring pixels during resize operations). Consequently, if the image is re-saved after editing, even without alterations, the original optimizations are lost. This can result in the final image being significantly larger than necessary.
The Solution #
In the encoding process, we identify duplicate pixel data across frames. Based on the metadata within each frame, we apply optimizations to ensure that this data is stored only once. This strategy leads to substantial reductions in the final image size. Moreover, these optimizations are enhanced by SIMD (Single Instruction, Multiple Data), ensuring rapid execution.
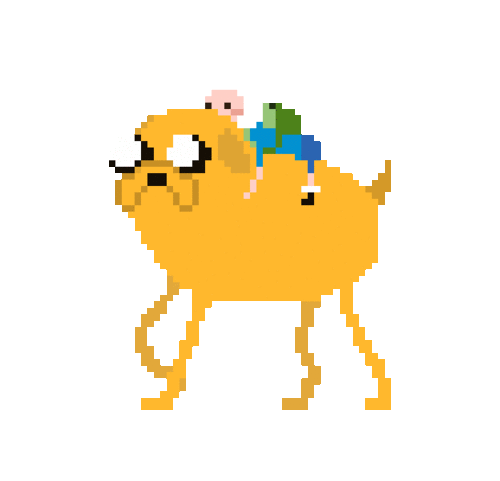
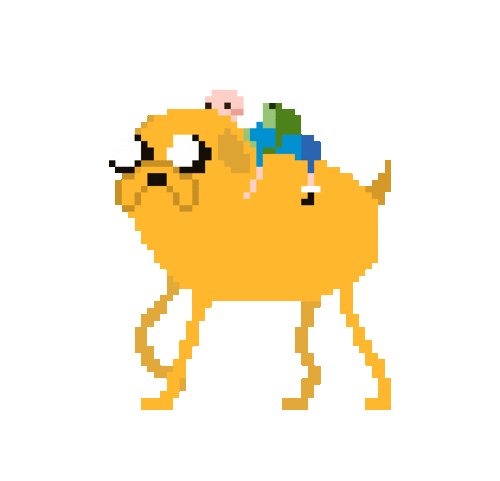
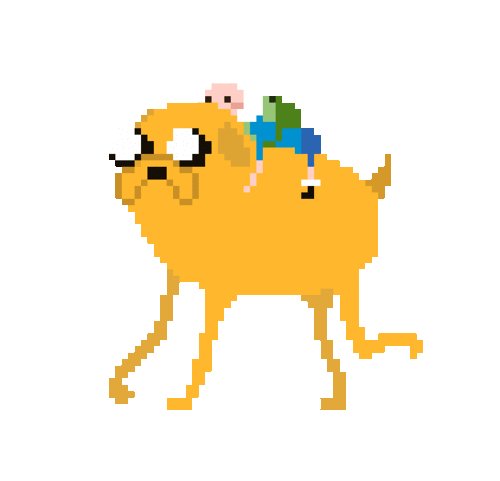
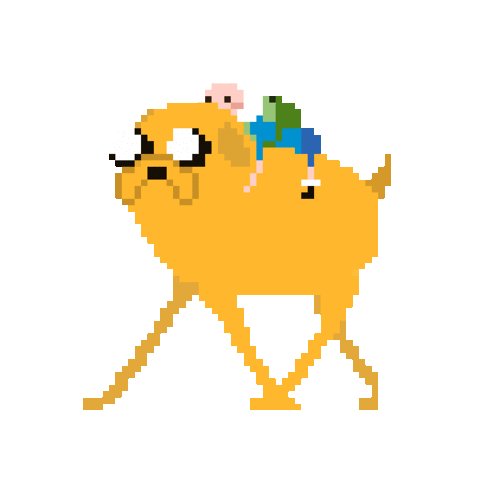
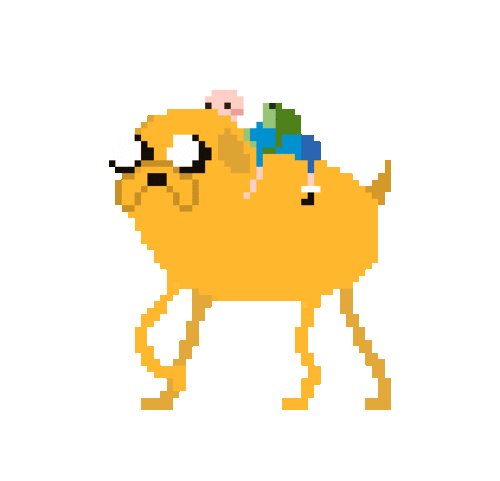
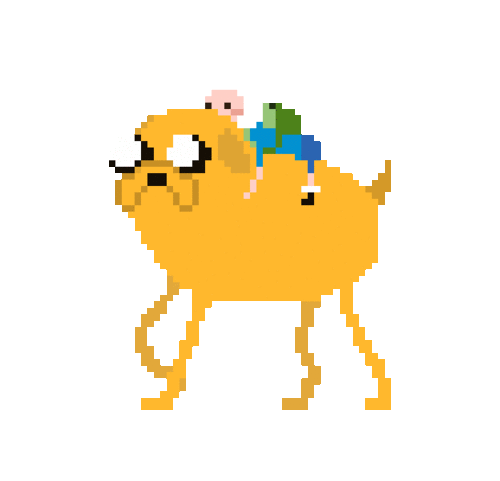
Given a sample animated gif containing a picture of Jake and Finn from Adventure Time we can see the following results. The original image weighs in at 52.3KB
Note the image has been re-encoded to only run 3 times to make the page more accessible so you might have to reload the page to see the animation

Gif 45.2KB

Png 33.3KB

Webp Lossless 27KB

Webp Lossy 29.8KB
In this example, our optimization process has enabled enhancements over the original in all formats. Typically, our encoded optimizations yield comparable improvements in most use cases. However, there are rare exceptions, especially when compared to some highly optimized, handcrafted images. The good news is that ImageSharp offers detailed control over every pixel and metadata property. This allows you to fine-tune any image to your heart's content, achieving maximum optimization.
Qoi - A new image format #
The Quite OK Image Format (QOI) is a specification for lossless image compression of 24-bit (8 bits per color RGB) or 32-bit (8 bits per color with 8-bit alpha channel RGBA) color raster (bitmapped) images, invented by Dominic Szablewski and first announced on 24 November 2021.
The intended purpose was to create an open source lossless compression method, that was faster and easier to implement than PNG. A third party YouTube video explains how PNG and QOI compression are performed. Figures specified in the announcement and the video claim twenty to fifty times faster encoding, and three to four times faster decoding speed compared to PNG, with similar file sizes. The author has donated the specification to the public domain (CC0).
For more information please see the Qoi website.
ImageSharp v3.1.0 adds full support for decoding and encoding Qoi images.
Please note that Qoi is a new format and as such is not yet widely supported. We hope that this will change in the future.
The Future #
We'll be publishing new releases over the next few days of all our libraries that depend on ImageSharp. Afterwards we'll start working on v4.0.0. This will be the first version to explicitly target .NET 8 and we're super excited to be able to take advantages of the new performance and languages features available to us. We'll be sharing more details about this release soon.
Closing #
Thanks again for all the feedback and usage. It's been a pleasure to build ImageSharp so far and to see so many people try it out; we really appreciate it. Please continue exploring the product and learning what it's capable of.
ImageSharp V3.1.0 is licensed under the Six Labors Split License. This means that it is free to use in both non-commercial and certain commercial applications. However, if you are using it in a commercial application and your organization boasts an annual gross income exceeding 1M USD per year you must purchase a commercial license. Please see the Pricing page for more information.